パスデータからロゴを生成するってどういうこと?パスデータとは!!?
あなたのロゴをSVGで制作!高画質で拡大縮小自由自在。ベクターデータで、どんな場面でも鮮明なロゴを手に入れよう!

💡 パスデータとは、ベクター画像を構成する点と線、そして曲線などの情報のことです。
💡 パスデータは、ロゴやイラストなどのデザインに使用されます。
💡 パスデータは、SVG形式の画像として保存することができます。
それでは、まずパスデータの始点と終点について解説していきましょう。
パスデータの始点と終点
パスデータはどのように始まって終わる?
Mで始まり、Zで終わる
今回の記事では、パスデータからどのようなロゴが生成できるのか、具体的な例を交えて解説していきます。

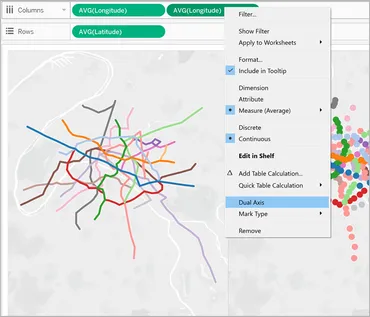
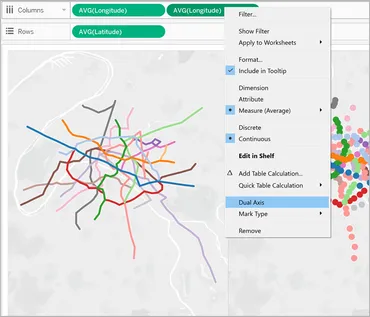
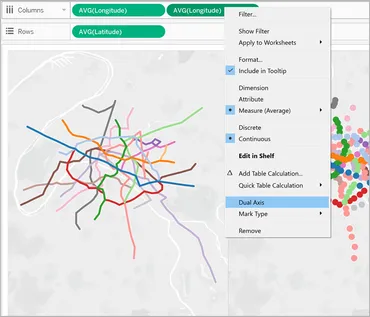
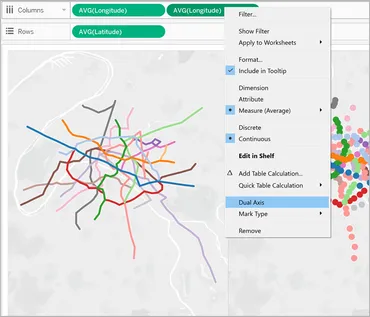
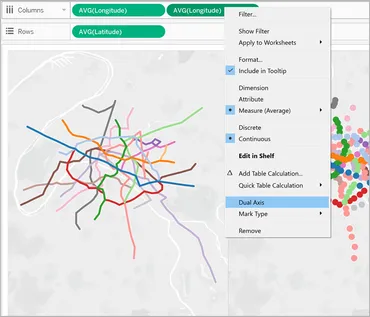
✅ Tableau Desktop を使用して、起点と終点間のパスを示すスパイダーマップを作成する方法が説明されています。
✅ データソースの設定方法と、2 つの異なるスパイダーマップビューの構築方法が、具体的な例を交えて解説されています。
✅ Tableau Public のサンプルワークブックへのリンクが提供され、さらに詳細な例や、データソースの作成方法について学ぶことができます。
さらに読む ⇒ Tableau出典/画像元: https://help.tableau.com/current/pro/desktop/ja-jp/maps_howto_origin_destination.htmパスデータの始点と終点、そしてその間の曲線を理解することで、デザインの幅が広がりますね。
それぞれのパスデータは、Mで始まり、Zで終わります。
Mはパスデータの始点を示し、Zは始点と終点を繋ぐことを示します。
確かに、パスデータの始点と終点、そしてその間の曲線は、ロゴのデザインを大きく左右する要素ですね。
パスデータコマンド
パスデータのコマンドはどんな役割を果たす?
図形の描画指示
パスデータコマンドを使うことで、ロゴの形状をさらに細かく調整できます。

✅ この記事では、Windowsユーザーがファイルを扱う際に役立つコマンドプロンプトのdirコマンドの使い方を解説しています。
✅ dirコマンドは様々なオプションを使用することで、ファイルの詳細情報やフルパスを取得することができます。
✅ 記事では、dirコマンドのオプションの使い方、フォルダ名の表示、ファイルのフルパス取得方法などを具体例と共に紹介しています。
さらに読む ⇒Tamaglo出典/画像元: https://blackmagicdesign-creatorscom.jp/cmd-file-full-path-0303/コマンドによって、パスデータの表現力も格段にアップしますね。
パスデータ内には、C、S、L、H、Vなどのコマンドが含まれており、これらのコマンドは、パスデータを描くための指示です。
Cは三次ベジェ曲線を、Sは滑らかな曲線を、Lは直線を、Hは水平線を、Vは垂直線を表します。
ほう、C、S、L、H、Vか。まさに、パスデータの魔法やな!
SVG形式の画像生成
SVG画像の利点は何?
画質劣化なし
SVG形式の画像生成について詳しく見ていきましょう。

✅ SVGとは、HTMLやXMLと同じマークアップ言語であり、ベクター形式のグラフィックスを扱うための言語です。ベクター形式はビットマップ形式と異なり、拡大縮小しても画質が悪化しないという利点があります。SVGはWebブラウザの対応状況が向上しており、HTML5アプリケーションにおいて重要な役割を担っていく可能性があります。
✅ HTML5ではCanvasというグラフィックス仕様もサポートされています。Canvasはビットマップ形式でSVGはベクター形式という違いがあり、用途によって使い分けが重要になります。SVGはグラフィックソフトでサポートされている点が大きなメリットであり、既存のデザインデータを活用できます。一方、Canvasはゲームなど、頻繁に描画要素が書き換わる場面に向いています。
✅ SVGはWebブラウザで表示できるだけでなく、JavaScriptから操作することもできます。SVGの表示にはGPUによる描画処理を活用することで、高速な描画が可能になっています。SVGは複雑な描画処理にも適しており、地図やグラフなどの表現に適しています。
さらに読む ⇒Think IT(シンクイット)出典/画像元: https://thinkit.co.jp/story/2012/05/10/3529SVG形式の画像なら、拡大縮小しても画質が劣化しないので、ロゴデザインに最適ですね。
このデータは、SVG形式の画像を生成するために使用されます。
SVG形式の画像は、ベクターグラフィックであり、拡大・縮小しても画質が劣化しません。
SVG形式の画像って、スマホの画面でも綺麗に見えそう!
ロゴの用途
ロゴはどんな形式で利用可能?
SVG形式です
それでは、パスデータから生成されたロゴの用途について解説していきます。

✅ 球体と幾何学的な形状をモチーフにした、シンプルでスタイリッシュなロゴデザインです。
✅ 右肩上がりのデザインでスピード感、未来、上昇をイメージさせることから、IT関連・建築業・不動産系の企業様におすすめです。
✅ ベクターデータ(.ai, .pdf, .svg)、png画像(.png)、jpg画像(.jpg)など、様々なファイル形式で納品されます。
さらに読む ⇒オリジナルロゴ販売|一律15,400円【著作権譲渡】|ロゴタンク出典/画像元: https://logo-tank.net/detail/?logo_id=32654シンプルでスタイリッシュなロゴですね。
様々な業種で活躍しそう!。
ロゴの形状は、SVG形式の画像として使用されることを意図しています。
シンプルながらもインパクトのあるロゴですね。企業のイメージに合わせたデザインで、顧客の心を掴むロゴですね。
今回は、パスデータからロゴを生成する方法について解説させて頂きました。
💡 パスデータは、ロゴやイラストなどのデザインに使用されます。
💡 パスデータは、SVG形式の画像として保存することができます。
💡 パスデータから生成されたロゴは、様々な用途で活用できます。