SHIFT社のロゴデザイン、SVGコードで解析してみた?ベクターグラフィックのコードを深掘り
2種類のロゴデザインを含むSVGベクターグラフィックコード。高画質で拡大縮小に強く、ロゴ作成やイラストに最適!

💡 SVG形式のベクターグラフィックのコードを分析することで、ロゴデザインの詳細な情報を得ることができます。
💡 SHIFT社のロゴデザインは、SVGコードによって定義されています。
💡 コードには、ロゴの形状、属性、データなどが含まれています。
それでは、第一章、ロゴデザインの定義から始めたいと思います。
ロゴデザインの定義
このSVGコードは何を表していますか?
2つのロゴのデザイン
なるほど、SVG形式は拡大縮小しても画質が劣化しないんですね。

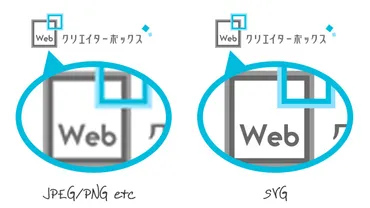
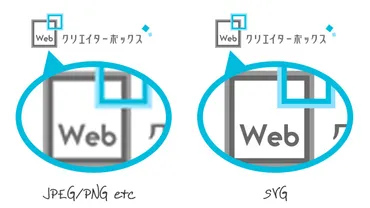
✅ SVG は、Illustrator で作成したようなベクター画像を表示する技術で、拡大縮小しても画質が劣化しません。
✅ SVG は、アイコンフォントに比べて、高画質ディスプレイ対応、ソースに意味を持たないアルファベットを書かなくて済む、単色以外の色を使用できるなどの利点があります。
✅ SVG は、img タグを使用して表示するか、または HTML 文書に直接 SVG コードを記述することで表示することができます。SVG は、フィルターを使ってぼかしや色調変更など、様々な効果を追加することもできます。
さらに読む ⇒クリエイターボックス出典/画像元: https://www.webcreatorbox.com/blog/svg-vectorSVGは、Webサイトやアプリのデザインでよく使われている技術ですね。
このデータは、SVG形式のベクターグラフィックのコードです。
コードは2つのロゴのデザインを定義しており、それぞれ「logo1」と「logo2」と名付けられています。
はい、SVGは、ベクターグラフィックなので、拡大縮小しても画質が劣化しないという大きなメリットがあります。
ロゴの形状定義
ロゴはどのように定義されている?
パスで定義
SHIFT社のロゴマークは、シンプルなデザインなのに、洗練されていてかっこいいですね。

✅ この記事は、SVG(Scalable Vector Graphic)について解説しており、特にSHIFT社のロゴマークを例に挙げてsvgのpath属性を分析しています。
✅ svgは拡大しても画像がぼやけないベクター形式の画像であり、HTMLに直接埋め込むことも可能です。
✅ SHIFT社のロゴマークのsvgコードを分析することで、path属性のd値がどのように曲線や直線を定義しているのかがわかります。
さらに読む ⇒技術ブログ出典/画像元: https://note.shiftinc.jp/n/n0a497dc337ccsvgのpath属性を分析することで、ロゴの形状を正確に理解することができます。
コードは、各ロゴの形状をパスで定義しており、そのパスは一連の座標と曲線によって記述されています。
ええ、このコードを見れば、ロゴのデザインがどのように作られているのかがよくわかります。
次のページを読む ⇒
コードで自在にロゴを編集!SVGベクターで高画質を維持。