SHIFT社のロゴデザイン、SVGコードで解析してみた?ベクターグラフィックのコードを深掘り
2種類のロゴデザインを含むSVGベクターグラフィックコード。高画質で拡大縮小に強く、ロゴ作成やイラストに最適!
ロゴの属性設定
ロゴデータはどんな情報を持ってる?
ID、名前、追加情報
class属性とid属性の違い、よくわかりました!。
公開日:2022/10/29

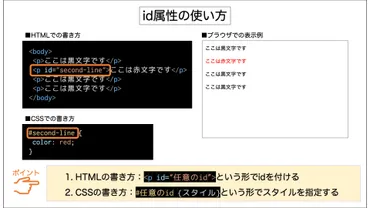
✅ HTML・CSSでコーディングする際に重要なclass属性とid属性について、その役割、違い、使い方を解説しています。
✅ class属性は、特定のタグに目印を付け、CSSでスタイルを適用したり、JavaScriptで操作したりするために使用します。同じclassを複数回使用でき、異なるclassを同じタグに指定することも可能です。
✅ id属性は、ページ内でユニークな識別子として使用し、特定の要素にのみスタイルを適用したり、JavaScriptで操作したりします。1ページ内で同じidは使用できません。
さらに読む ⇒のコードブログ出典/画像元: https://webst8.com/code/htmlcss-class-id/class属性とid属性を使い分けることで、より効率的にデザインを管理することができますね。
コードは、個々のロゴの属性を保持しており、id、データ名、その他の追加情報が含まれています。
はい、class属性は複数の要素に同じスタイルを適用したい場合に便利で、id属性は特定の要素にのみスタイルを適用したい場合に便利です。
データの利用
このデータで何ができるの?
ベクターグラフィック作成・編集・表示
SVGファイルは、軽量で高画質なので、Webサイトでよく使われるんですね。

✅ SVGファイルとは、ベクター形式の画像ファイルで、拡大縮小しても画質が劣化しないという特徴を持つ。
✅ SVGファイルは、テキストエディタで編集可能で、軽量なためWebサイトの読み込み速度向上に貢献する。
✅ SVGファイルの作成・編集には、Microsoft Office、EdrawMax、Adobe Illustratorなどのツールが利用できる。
さらに読む ⇒出典/画像元: https://www.edrawsoft.com/jp/svg-editor-and-convertor.htmlSVGファイルは、テキストエディタで編集可能で、開発者にとって扱いやすいですね。
このデータを使用して、ベクターグラフィックを作成、編集、表示できます。
そうです、SVGは、ブラウザでも表示できるため、Webサイトの読み込み速度を向上させるのに役立ちます。
SVGの利点
SVGはなぜロゴなどに適している?
画質劣化なし
SVGは、アニメーションやインタラクティブな要素を追加することもできるんですね。

✅ SVGは、XMLベースのベクターグラフィックスフォーマットで、軽量で高品質な画像を作成できます。
✅ SVGはPNGなどのラスター形式とは異なり、ベクター形式なので、拡大縮小しても画質が劣化せず、テキストやロゴ、アイコンなどのデザインに最適です。
✅ SVGはWebページで直接表示でき、アニメーションやインタラクティブな要素を追加することもできます。また、AIデータとは異なり、ブラウザ表示が可能な点が大きな特徴です。
さらに読む ⇒出典/画像元: https://321web.link/svg/SVGは、デザインの可能性を広げる素晴らしい技術ですね。
SVG形式のベクターグラフィックは、拡大縮小しても画質が劣化しないため、ロゴやイラストなど、高品質な画像が必要な場面で広く使用されています。
そうですね。SVGは、Webデザインの分野でますます注目されています。
今回の記事では、SHIFT社のロゴデザインを例に、SVGコードの分析を行いました。
💡 SVGコードは、ロゴデザインの形状、属性、データなどを定義しています。
💡 SVGは、拡大縮小しても画質が劣化しないため、ロゴデザインに最適です。
💡 SVGは、軽量で扱いやすく、Webデザインの分野で広く使用されています。